Итак, для примера мы выберем тематикой сайта - блог.
Статические сайты
Статический сайт – это набор HTML/CSS/JS файлов, никаких баз данных, никаких уязвимостей. Прошлая версия этого блога была статической, теперь я использую Ghost CMS.
Первый в мире сайт — домашняя страница Тима Бернерса-Ли был статическим. Этот сайт представлял собой каталог из документов HTML, созданных с помощью 18 тегов.
И вот спустя столько лет статические сайты снова набирают популярность. Они популярны по многим причинам:
⚙️ Простое устройство.
Мы обходимся без сложных решений и создаем простой проект без баз данных, зависимостей или конкретных конфигураций на стороне сервера (без PHP, без MySQL / MSSQL, .NET, Python, Ruby и т.д.).
Такой сайт просто развертывать. В конечном итоге это HTML-страницы, которые раздаются пользователям с помощью nginx.
Чем проще механизм, тем сложнее его сломать.
💵 Дешевизна обслуживания.
Для статических сайтов подходит любой дешевый хостинг, главное чтобы он не падал каждые 5 минут. Я плачу всего 169 рублей в месяц.
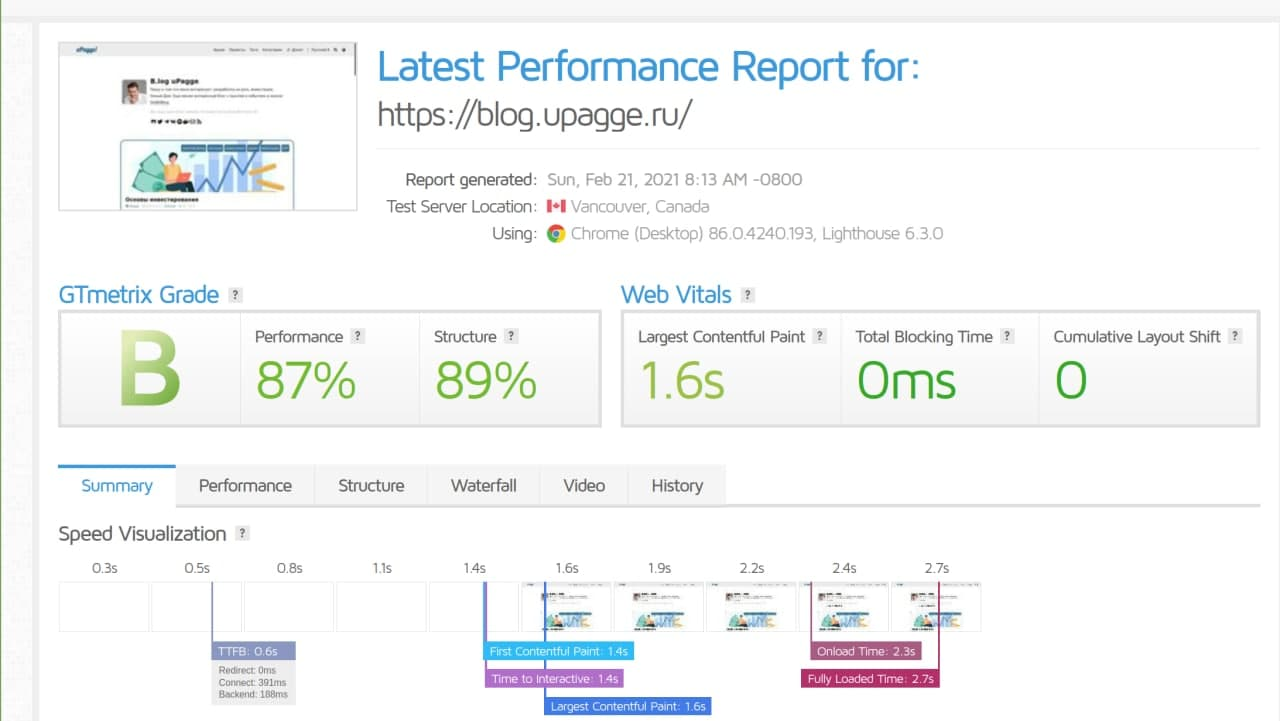
🚀 Высокая производительность.
Если вы не загружаете картинки в 8К, то практически любой статический сайт будет открываться быстрее оптимизированного динамического.
А чем быстрее открывается ваш сайт, тем больше он нравится пользователям и поисковым системам.

👍 Не нужно думать о поддержке работоспособности.
Если один раз без ошибок загрузил готовый сайт на сервер и ничего не меняешь, то усилия по поддержке сайта сводятся к минимуму.
😎 Сохраняется полный контроль над исходниками.
Каждый пост — это отдельная папка с Markdown текстом и файлами изображений.
Оформленные таким образом посты, легко переносятся на другие платформы. Но это в теории, на практике сложно об этом судить, так как в интернете сложно найти кейсы.
🍯🥄Ложка дегтя
Ограничения статических сайтов заключаются в том, что нет возможности использовать функции, привязанные к пользователям. Как пример, приходится использовать стороннюю систему комментариев.
Для блога подобные ограничения не являются критичными, а вот новую популярную социальную сеть создать вряд ли получится 😄
Создаем новый сайт Hugo
Hugo написан на языке Go, отсюда его преимущества: стремительно растущее сообщество и общее быстродействие.
Основная область применения — массивные ресурсы, которые и без динамического содержимого перегружены данными. Согласно тестам, он способен сгенерировать 5000 страниц за 6 секунд.
Плюс он прост в установке и работе, а обновления и фиксы выпускаются каждую неделю. Именно поэтому Hugo — идеальный выбор для обеспечения максимальной производительности.
Установка HUGO
Нам нужно установить Hugo (официальная инструкция).
Вот как установить Hugo v0.78.2(extended) на linux.
wget https://github.com/gohugoio/hugo/releases/download/v0.78.2/hugo_extended_0.78.2_Linux-64bit.tar.gz
tar xvzf hugo_extended_0.78.2_Linux-64bit.tar.gz
chmod +x hugo
sudo mv hugo /usr/local/bin/hugoС Hugo все понятно, он будет собирать наш сайт. А с помощью git, а точнее GitLab мы настроим автоматическую публикацию новых статей на сервер.
Установка git
Большинство официальных шаблонов для Hugo размещены на GitHub, поэтому кроме самого генератора статических сайтов нам также понадобится Git, с помощью которого мы будем скачивать темы для оформления нашего блога.
Выполняем в командной строке:
apt-get install gitДожидаемся установки и проверяем версию git:
git --version
git version 2.7.4Создаем базовый сайт
Прейдите в папку, в которой будет создан новый сайт. Чтобы создать сайт, выполните команду:
hugo new site site_name
Congratulations! Your new Hugo site is created in /home/upagge/site_name.
Just a few more steps and you're ready to go:
1. Download a theme into the same-named folder.
Choose a theme from https://themes.gohugo.io/ or
create your own with the "hugo new theme " command.
2. Perhaps you want to add some content. You can add single files
with "hugo new /.".
3. Start the built-in live server via "hugo server".
Visit https://gohugo.io/ for quickstart guide and full documentation. Это создаст папку с дефолтной структурой каталогов Hugo:
.
├── archetypes
│ └── default.md
├── config.toml
├── content
├── data
├── layouts
├── static
└── themes
6 directories, 2 filesЧтобы не теряться, сразу разберемся что для чего нужно.
archetypes. Это – шаблон всех будущих постов. Его можно будет изменить и даже создать свой шаблон для каждого типа страниц, но в данный момент нам это не нужно.config.toml. Содержит различные переменные для настройки сайта, например название, количество элементов на главной странице и прочие.content. Сердце нашего сайта – все статьи и файлы к ним.static. Необходима для всего статического не-текстового контента. Либо файлы, которые вы хотите отдавать посетителям в неизменном виде.themes. Содержит используемые вами темы. Хоть их там и может быть несколько, в каждый конкретный момент времени в использовании может находиться только одна тема.
Теперь нам необходимо перейти в эту папку и инициализировать git репозиторий, а так же добавить в репозиторий файлы.
cd site_name
git init
Инициализирован пустой репозиторий Git в /home/upagge/site_name/.git/Добавляем тему
Для Hugo создано множество бесплатных шаблонов. Они опубликованы на официальной странице, где можно выбрать понравившуюся тему для вашего сайта. В каждой теме есть демо, подробное описание установки и инструкция по настройки шаблона.
Мы будем устанавливать и настраивать тему bilberry-hugo-theme
git submodule add https://github.com/uPagge/bilberry-hugo-theme/ themes/bilberry-hugo-theme
Клонирование в «/home/upagge/site_name/themes/bilberry-hugo-theme»…
remote: Enumerating objects: 532, done.
remote: Counting objects: 100% (532/532), done.
remote: Compressing objects: 100% (325/325), done.
remote: Total 3779 (delta 285), reused 411 (delta 187), pack-reused 3247
Получение объектов: 100% (3779/3779), 16.59 MiB | 8.32 MiB/s, готово.
Определение изменений: 100% (2167/2167), готово.Подмодули позволяют добавлять в проект независимые git репозитории. Когда разработчик темы выпустит новый релиз, мы сможем получить его с помощью команды git pull.
Ставим на отслеживание папки
git add archetypes/ && git add config.toml && \
git add content/ && git add data/ && \
git add layouts/ && git add static/Настройка темы
Каждая тема настраивается по-разному. У каждого шаблона есть инструкция по настройке. Изучите инструкцию своего шаблона.
Например, для bilberry-hugo-theme это скопировать конфигурационный файл conf.toml и файлы архетипов из папки exampleSite.
cp themes/bilberry-hugo-theme/exampleSite/config.toml .
cp -r themes/bilberry-hugo-theme/archetypes/ .И уже этого достаточно, чтобы локально запустить сайт. Делается это с помощью команды:
ugo server -D
| EN | DE
-------------------+----+-----
Pages | 13 | 12
Paginator pages | 0 | 0
Non-page files | 0 | 0
Static files | 64 | 64
Processed images | 0 | 0
Aliases | 2 | 1
Sitemaps | 2 | 1
Cleaned | 0 | 0
Built in 86 ms
Watching for changes in /home/upagge/site_name/{archetypes,content,data,layouts,static,themes}
Watching for config changes in /home/upagge/site_name/config.toml
Environment: "development"
Serving pages from memory
Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender
Web Server is available at http://localhost:1313/ (bind address 127.0.0.1)
Press Ctrl+C to stopВ предпоследней строке указан адрес запущенного сайта. Перейдите на него и увидите пустой сайт.

Добавляем контент
Для оформления постов используется разметка Markdown. Она простая и лаконичная, изучить можно меньше чем за час.
Добавим первый пост, используя команду:
hugo new article/first_post.md
/home/upagge/site_name/content/article/first_post.md createdДля редактирования статей я использую WebStorm. Там удобно работать с git, и править шаблон сайта при необходимости. Вы можете использовать любой другой редактор md.
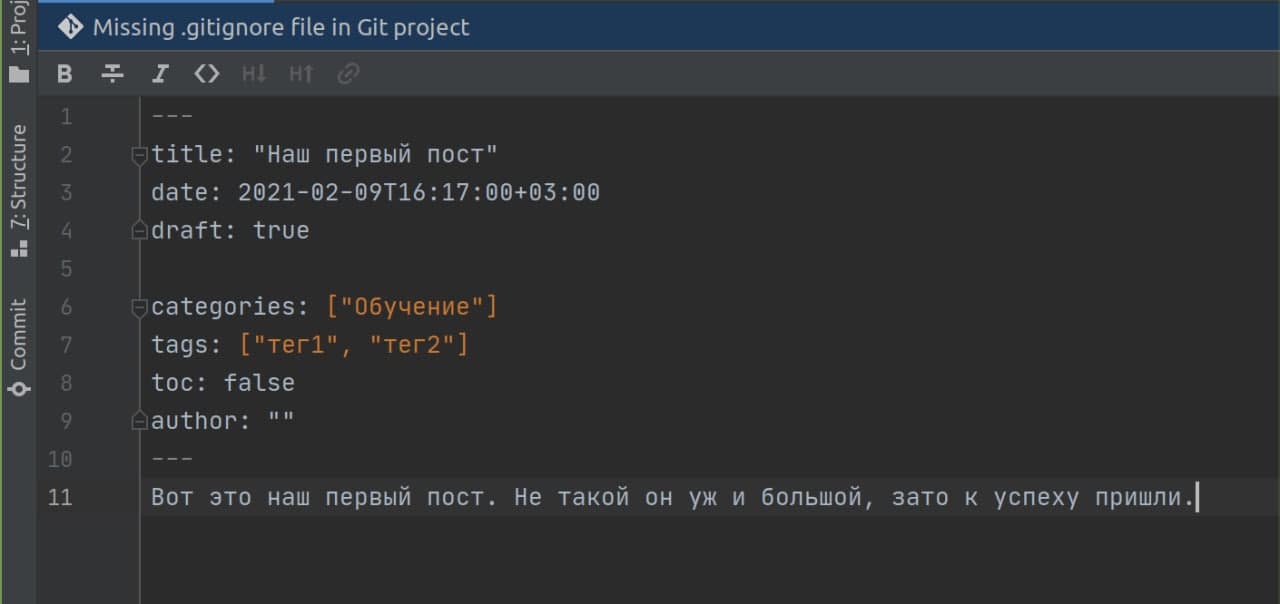
Мы получим новый файл first_post.md. С уже настроенными параметрами, которые Hugo взял из папки archetypes.

Между символами --- находится шапка поста в формате yaml. В ней задаются переменные, например название статьи. Переменные определяет создатель шаблона, так что для каждого шаблона они разные.
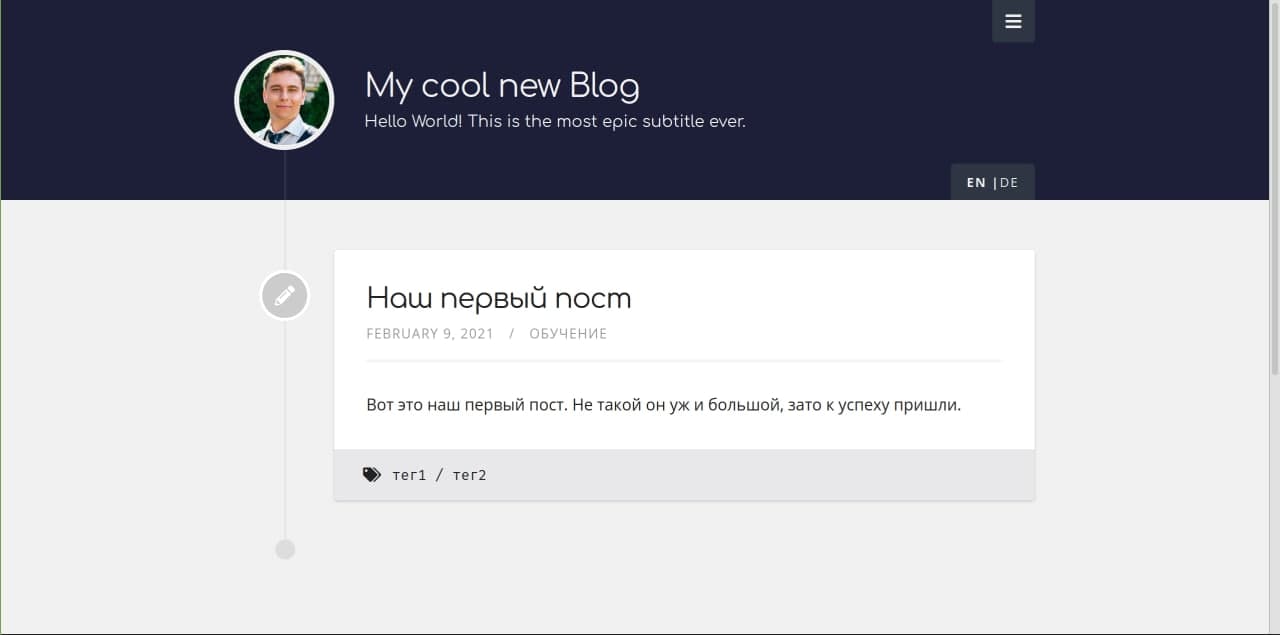
Hugo автоматически следит за изменениями в проекте и моментально перестраивает отображаемый сайт без необходимости даже обновлять страницу.

Поздравляю 🎉 Мы научились создавать простейший сайт, выбирать для него тему и создавать контент. Этих знаний хватит для того, чтобы быстро начать публиковать статьи в собственном блоге с приемлемым оформлением.
Уже в следующей статье мы разберемся, как опубликовать наш сайт в интернете.

